When I first ventured into no-code development, understanding data types seemed trivial. Yet, only as I went deeper, I realized how crucial the knowledge of these data types is for creating efficient and error-free no-code applications and speeding up my overall workflows. Mastering these data types has significantly enhanced my no-code projects.
In this article, I’ll introduce key data types and provide examples to help no-coders elevate their skills and build more robust applications. Whether you’re new to no-code or looking to improve, I’m positive that this will be invaluable, no matter who you are and what your background is.
Back to the basics – the primitive data types
All of the data types we’re going to discuss today are so-called primitives. Primitive data types are the fundamental building blocks of our no-code applications. They can be pretty useful, and very often, a more in-depth knowledge of them can be super handy. A quick overview of these data types you might encounter in no-code can be found in the table below.
| Primitive type | Representation |
|---|---|
| String | A text |
| Number | A number |
| Boolean | True or false |
| Null | An empty value |
| Undefined | Value doesn’t exist / is not defined |
Strings and numbers
Everyone has heard about them; everyone uses them. Whether you’re a no-coder or not, I’m pretty positive that you can distinguish these. Strings and numbers are basic but crucial in no-code development.
A string is not a number
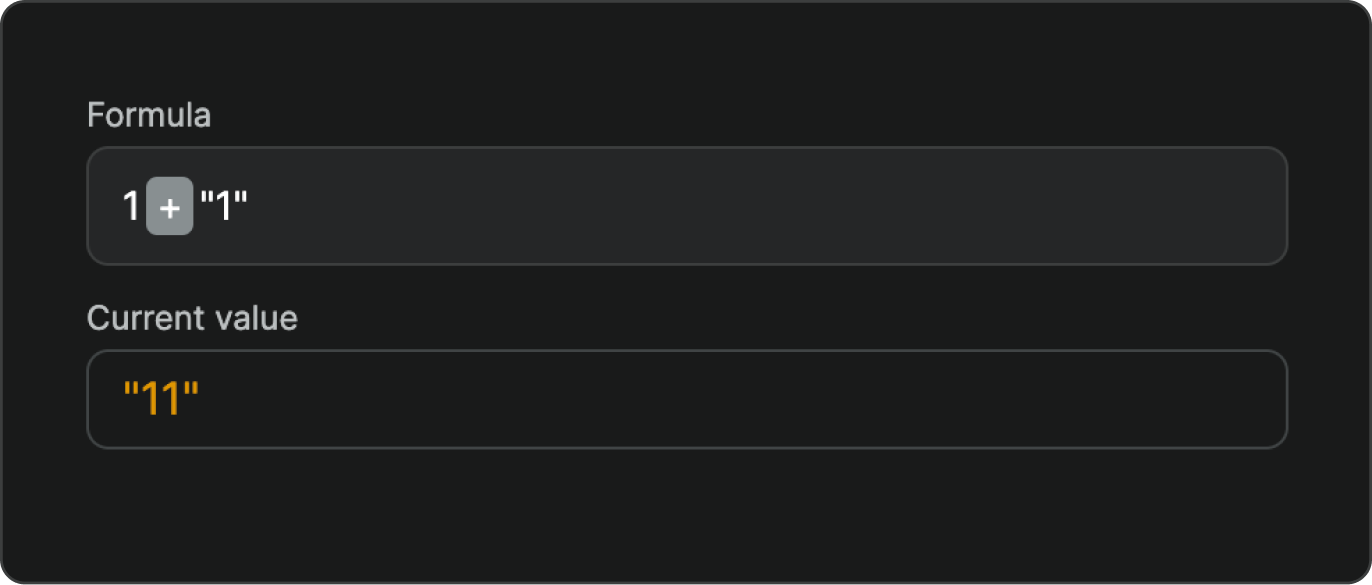
One important thing, when it comes to anything computer-related, is that they take everything to the letter – literally. This is where the concept of a string not being a number comes from. What does this mean? Strings can’t be used for mathematical operations directly. I mean, you can do operations with them, but it is not what you’d expect.

As you can see above, when adding one as a number, and one as a string, we get, well… eleven? Yes, sort of. The thing with adding mixed data types, in this case, a string and a number, is that JavaScript takes this as concatenation instead of an addition. There is a neat trick that allows you to work around this, though.

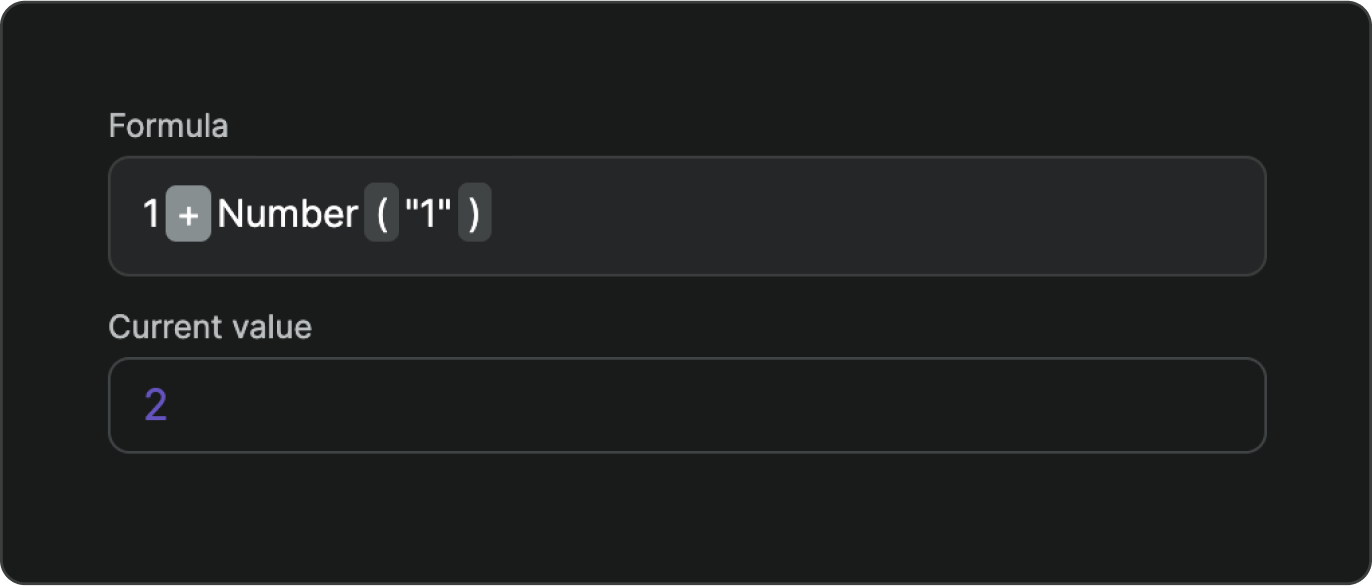
If you, for some reason, have a number in a string format, let’s say from your API or some other source, you can simply explicitly tell JavaScript that, “hey, this is a number and treat it as one,” by wrapping our number expressed as a string in a Number() method. This, as we can see, treats the operation as an addition and gives us the right – expected result.
Operations with numbers
I’m sure everyone reading this loved math as much as I did at least in elementary school because that’s all we’re going to need. I’m also pretty positive that most of you know basic math operations like addition, subtraction, division, and multiplication. We can perform these in JavaScript simply by using the designed operators for each operation. You can find a list of all the operators in the table below.
| Type of operation | Operator | Example |
|---|---|---|
| Addition | + | 1 + 1 = 2 |
| Subtraction | – | 3 – 1 = 2 |
| Division | / | 9 / 3 = 3 |
| Multiplication | * | 3 * 3 = 9 |
| Modulus (division with remainder) | % | 10 % 3 = 1 |
| Exponent | ** | 3 ** 3 = 27 |
Operations with strings
One would say that strings are boring, but actually, we can achieve quite a lot with them, which is also proven by the number of various methods that we can use on them. You can again find listed most of the operations in the table below. For the full list comprising the less frequent ones, you can check out the MDN Documentation about this topic.
| Method | Description of what it does |
|---|---|
| concat() | Concatenates a string with something |
| toLowerCase() | Transforms the string to lowercase |
| toUpperCase() | Transforms the string to UPPERCASE |
| slice() | Takes a part of the string between two numbers e.g (0,3), or from a number e.g (3) |
| endsWith() | Returns true or false based on if the string ends with some value |
| replaceAll() | Replaces / regexes all the occurrencies of the pattern in the string |
| [index] | Gets the letter at the current index (starting from 0) |
Other ways of concatenating strings
As we saw in the paragraph where we discussed strings not being a number, there are more ways to do concatenating than just by using the designed concat() method.

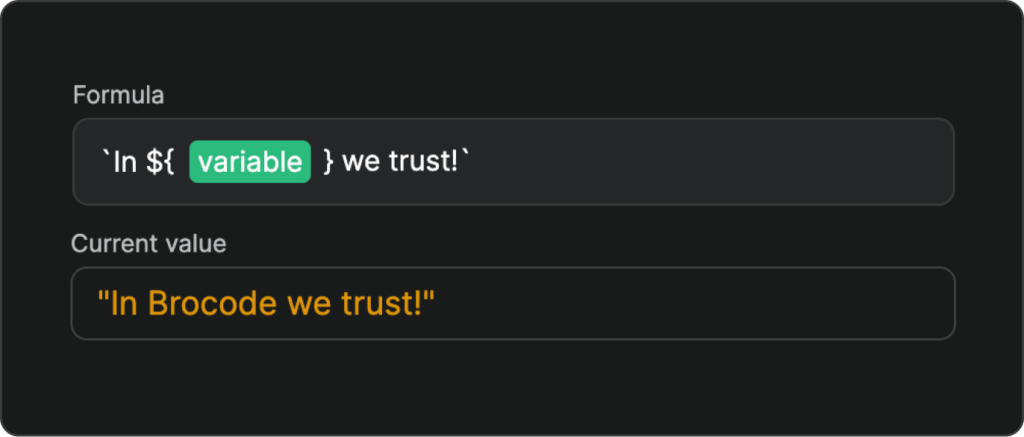
We’ve already seen the concat method and also the method using the plus sign to concatenate strings. There is one more method, which leverages apostrophes, or “backticks.” When you wrap a string with backticks instead of classic single or double quotes, you can use a special ${variable} syntax to embed your variables directly into the string without the need for a gazillion plus signs. This comes very handy if you’re building some complex things, like bound CSS properties in WeWeb.
Undefined and null – here goes… nothing
In JavaScript, undefined and null are both used to represent the absence of a value, but they serve different purposes and have distinct meanings.
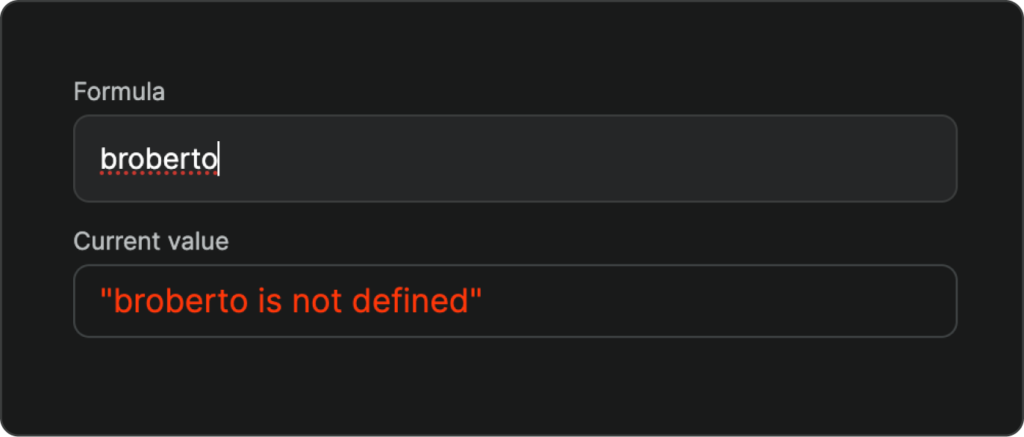
undefined is a variable that has been declared but not assigned a value. For example, if you declare a variable without assigning it a value, its value will be undefined. Similarly, if a function does not explicitly return a value, it returns undefined by default. It signifies that a variable exists but has not been given a value, indicating an unintentional or unexpected absence of value.

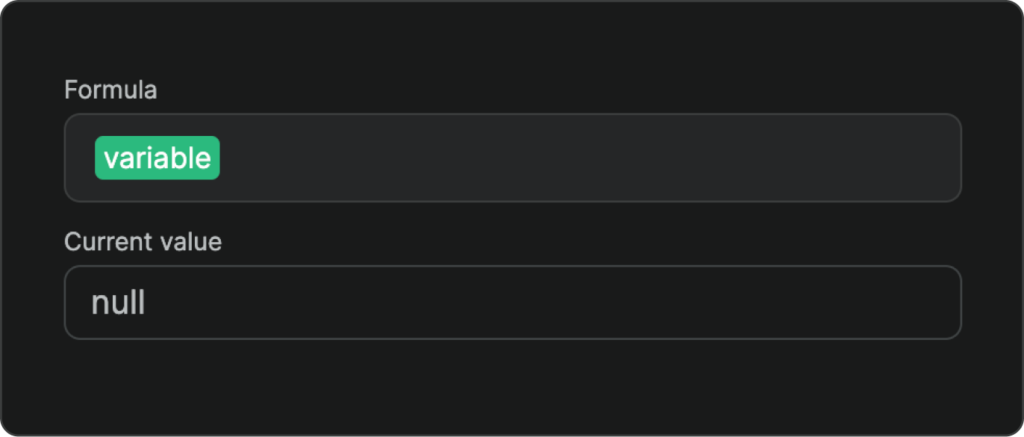
On the other hand, null is an assignment value that represents no value or no object. It is explicitly set to indicate that a variable should have no value. For instance, if you want to clear the value of a variable or reset it, you can set it to null, as I did in the example below. This explicit assignment helps in differentiating between a variable that has intentionally been set to have no value (null) and a variable that has never been assigned a value (undefined).
In essence, undefined is used by JavaScript to indicate an un-initialized state, while null is used by developers to explicitly signal an empty or non-existent value.

Booleans – the truth, and the real truth
When one thinks of a boolean, they usually think true and false, a so-called binary choice, which is actually true in life, but in many languages, including JavaScript, the concept gets a little more complex. When it comes to booleans and computers, they not only recognize the usual true and false, but they also have so-called truthy and falsy values.

Falsy values
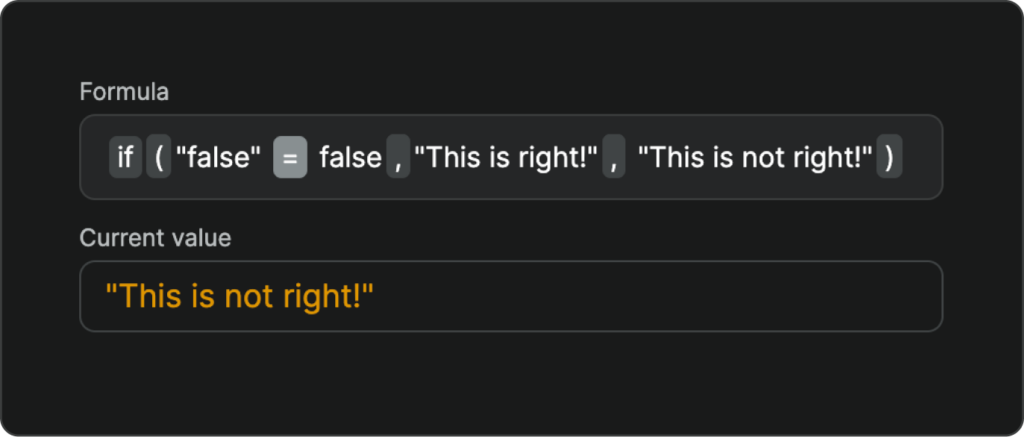
A “falsy” value is any value that is treated as false when used in boolean conditions, such as the if – else condition. I think that explaining this by definition might not be the most comprehensive thing, so I’ll rather explain it by examples – which you can find in the following table.
| Expression or value | Evaluates to |
|---|---|
The number 0 | False |
An empty string "" | False |
Null primitive value | False |
The boolean false | False |
Truthy values
A “truthy” value is any value that is treated as true when used in boolean conditions, such as the if – else condition. I usually just learn the falsy values and deal with truthy values by elimination. E.g., when the value is not falsy, it most probably will be truthy, or true. As with the falsy values, though, I’m also attaching some examples below.
| Expression or value | Evaluates to |
|---|---|
Non zero numbers, e.g 1,2,3 | True |
A non empty string " " or "broberto" | True |
An array or object (empty or not) [1,2,3], {a:"a", b: "b"} | True |
| Objects or instances of classes | True |
The boolean true | True |
The knowledge of the data types is a deal breaker
Understanding data types is crucial for efficient no-code development. Strings, numbers, booleans, null, and undefined each play a vital role in handling data correctly. This deep understanding of these fundamental concepts is actually one of the single most important things that makes a proficient no-coder stand out among the occasional hobbyists.
By mastering these concepts, no-coders can build more robust and reliable no-code applications. Whether you are new to no-code or looking to refine your skills, these fundamental data types will significantly enhance your development process.
To conclude, even though this article may not be something groundbreaking, I’m pretty sure these little bits of knowledge can have a significant positive impact on your no-code journey. Wondering where objects and arrays went? Those two are more of data structures, but that’s a topic for a whole another article.

